Fluento.ai Case Study
Fluento is an AI-powered English learning app designed to enhance spoken fluency and confidence in users. As the UI/UX designer, SEO specialist, and webflow developer for Fluento, I was responsible for creating an intuitive and engaging user interface, optimizing the website for search engines, and designing high-converting landing pages.
Check out the case study, for design process.
UI/UX Design of the App
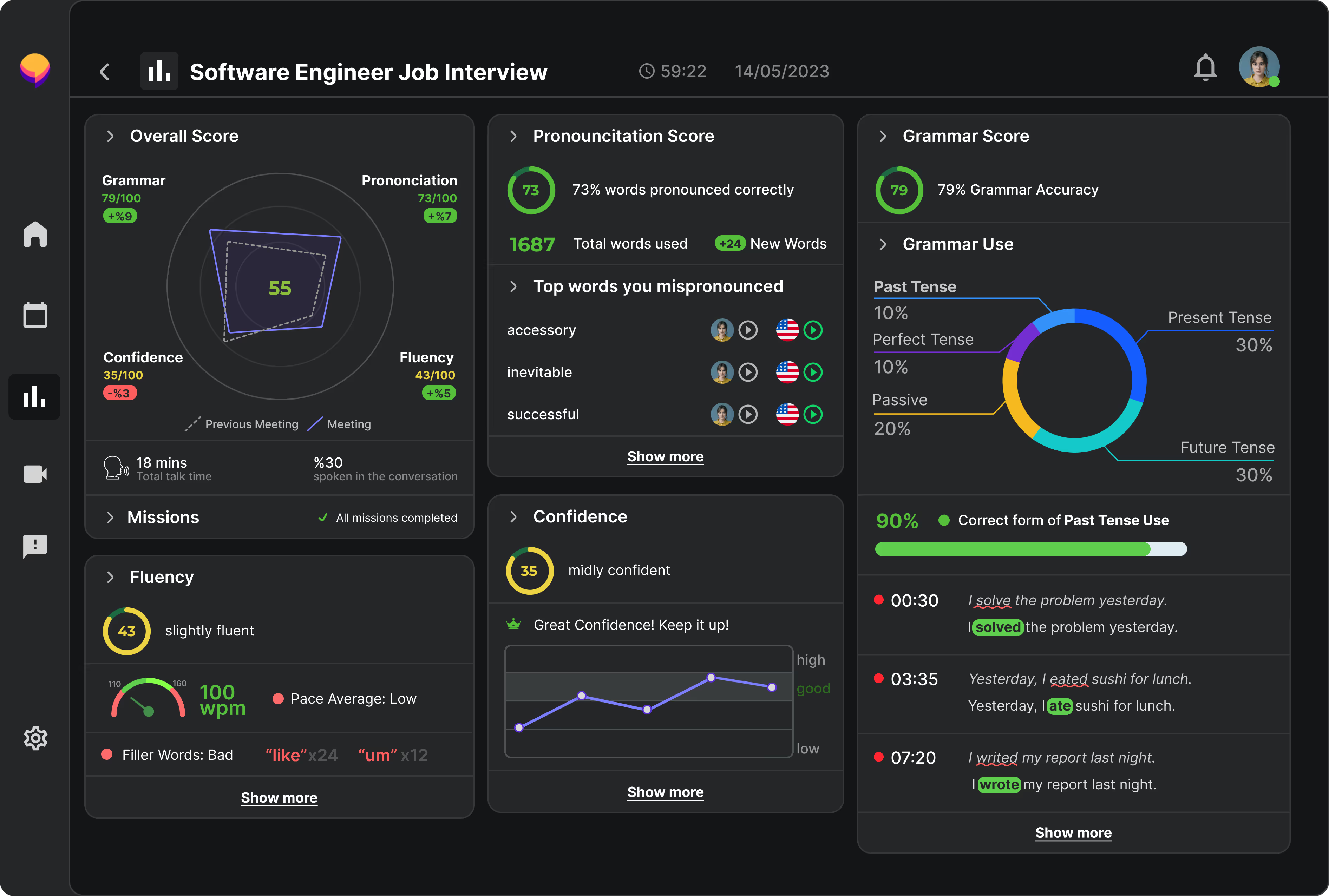
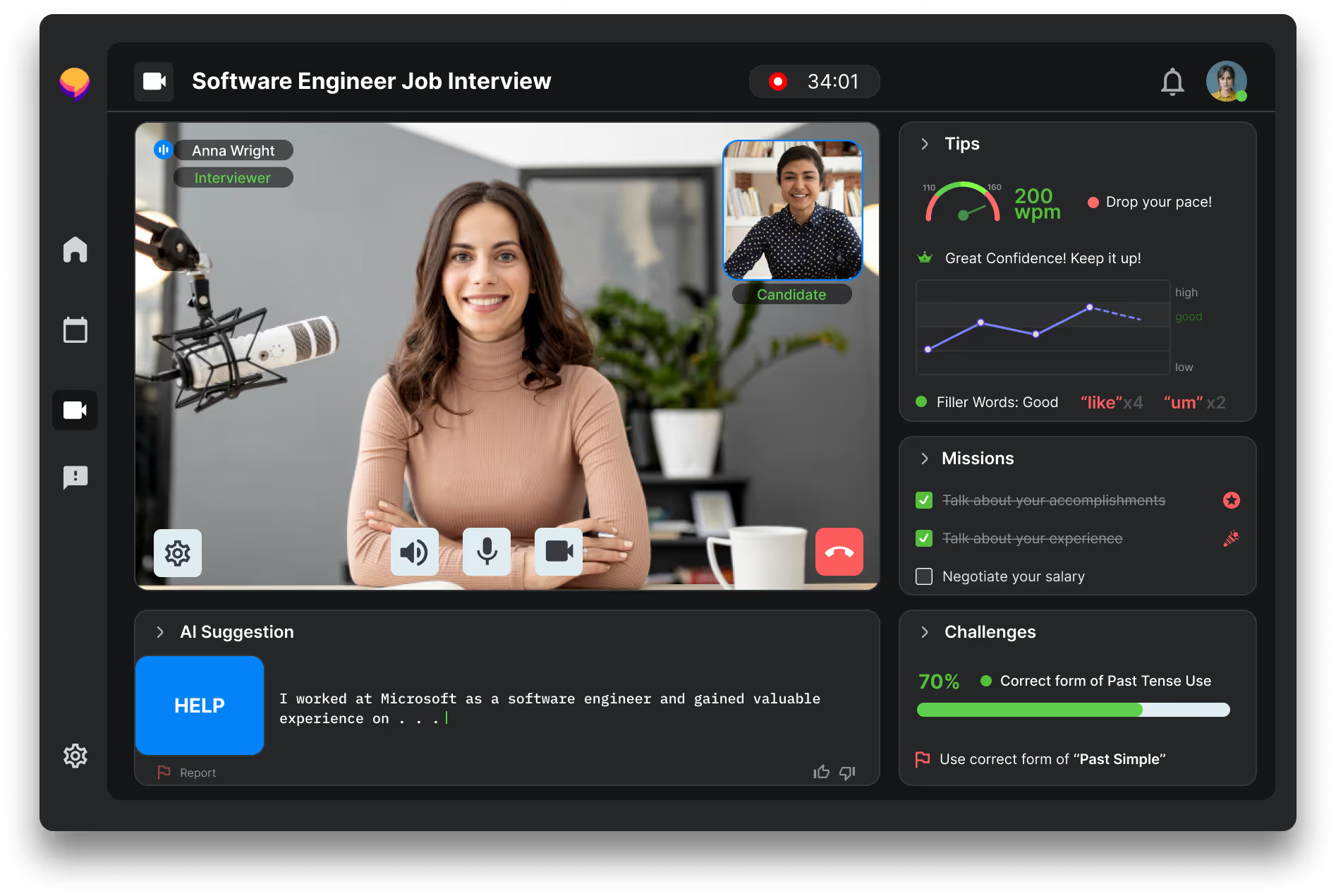
The main challenge in designing the UI was to represent the product's vision of creating the next generation of language learning using the latest AI technology. The design also needed to incorporate elements of gamification to engage users. I developed a futuristic, original dark theme UI concept to meet these requirements. The image below shows the post-conversation feedback page, which includes various charts and visualizations to provide users with a comprehensive review of their performance.

UI Design of post-coversation review page.

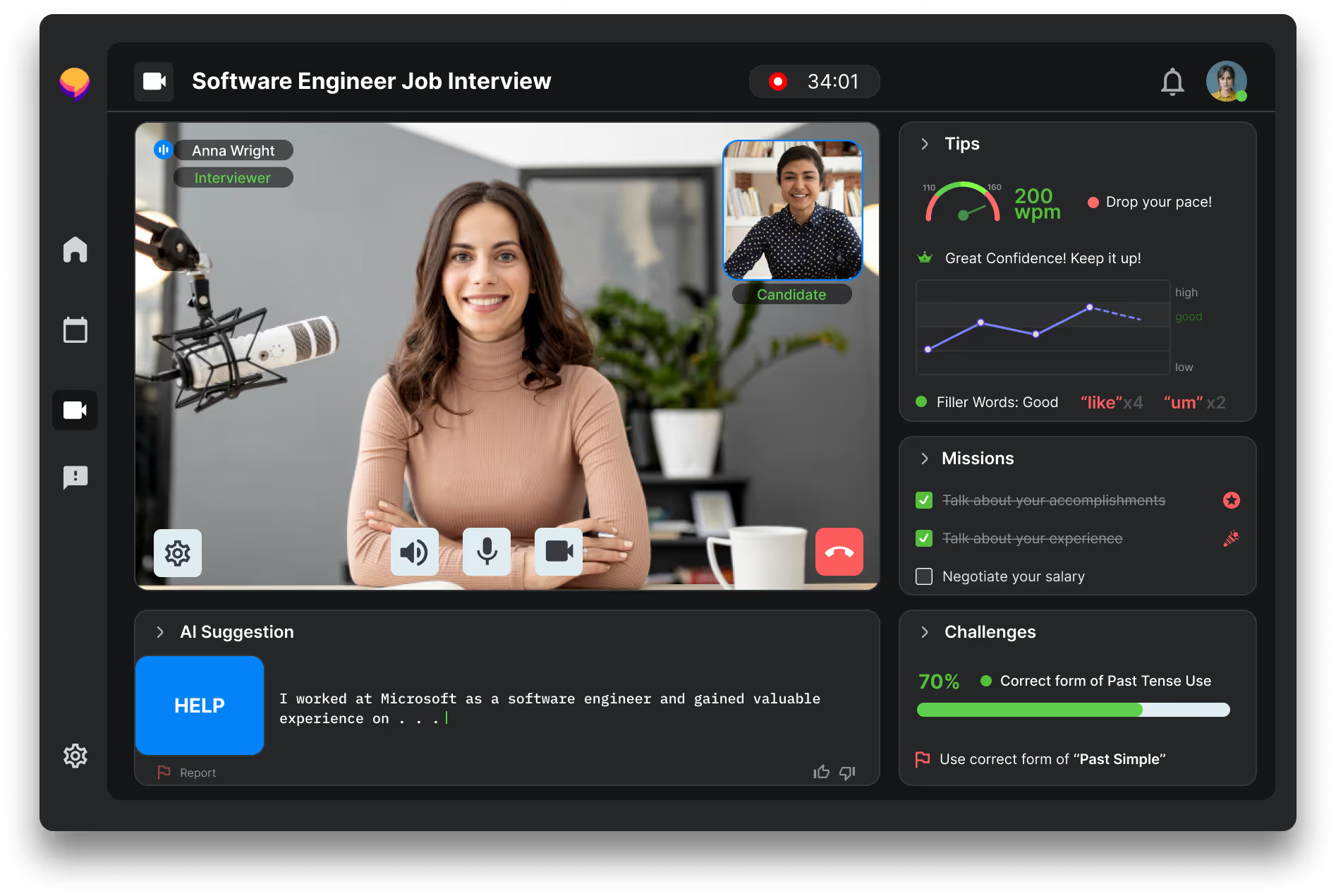
Video chat screen UI Design.

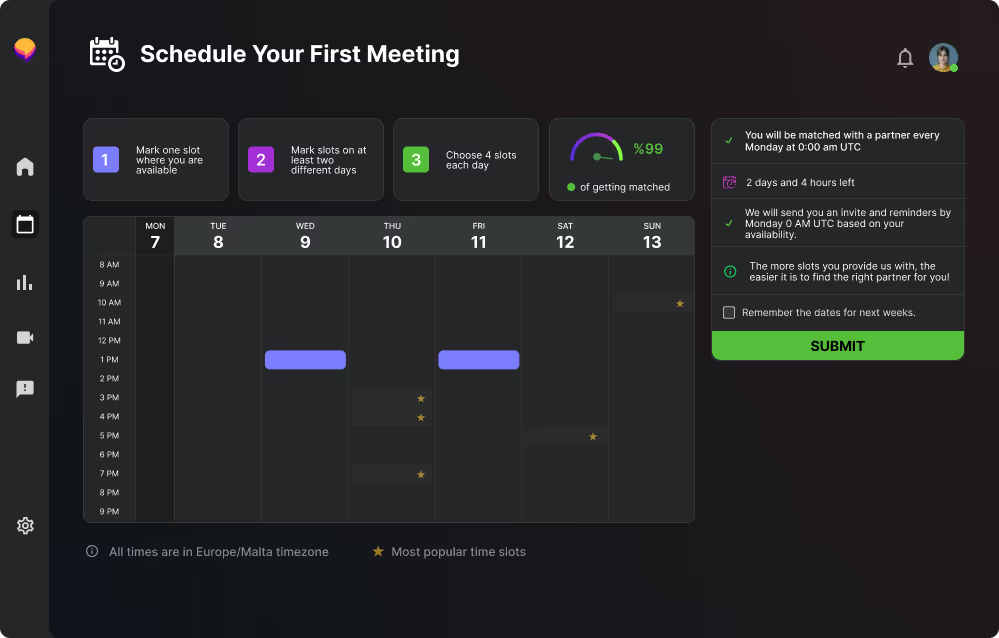
The scheduling page was designed to guide users through the process of setting up a schedule in a step-by-step manner. The design includes a calendar view and a component that shows the probability of getting a match based on the user's selection. The goal was to create an accessible and user-friendly page that makes the scheduling process clear and straightforward. The image to the right showcases the UI design of the scheduling page.
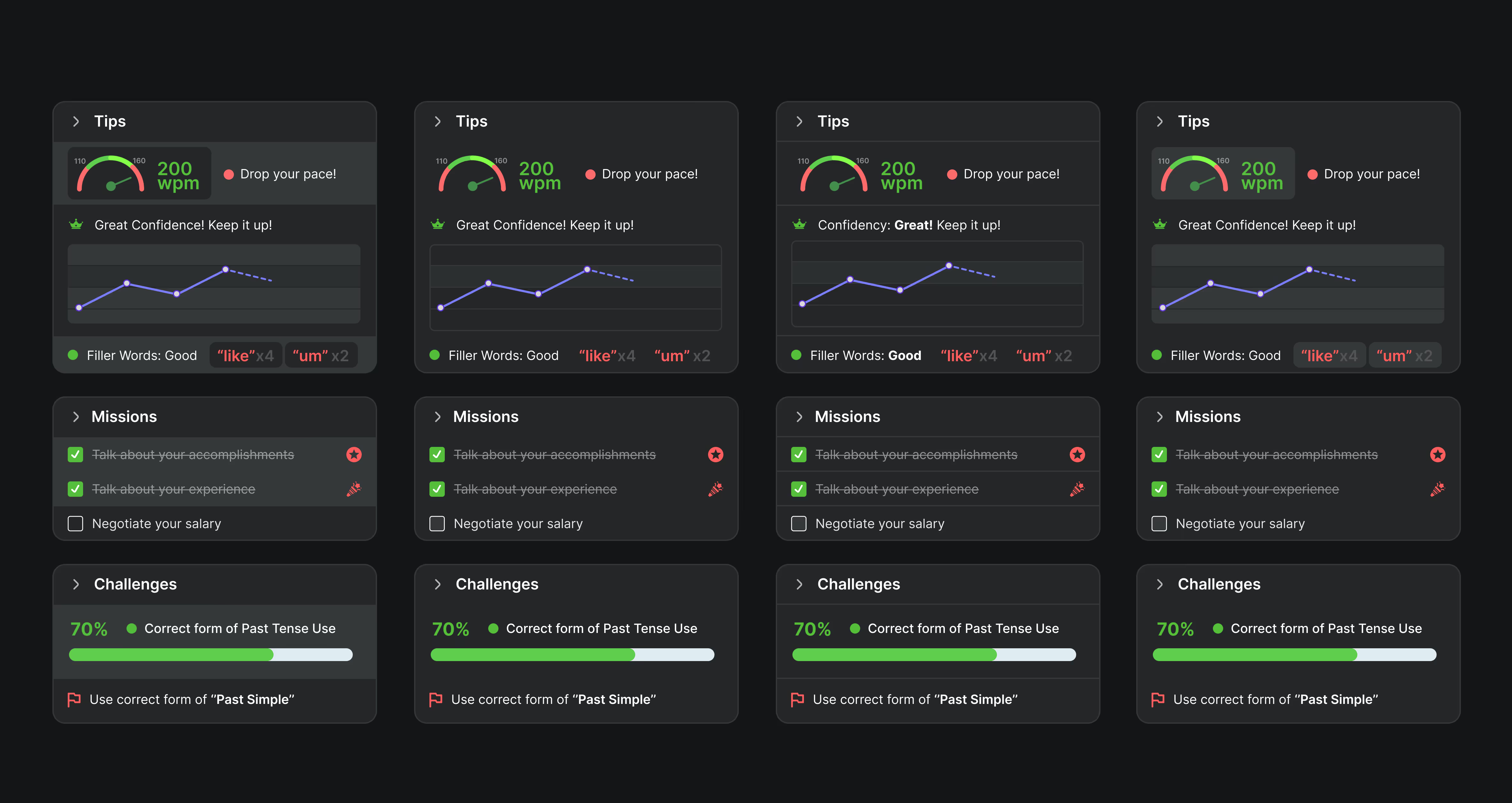
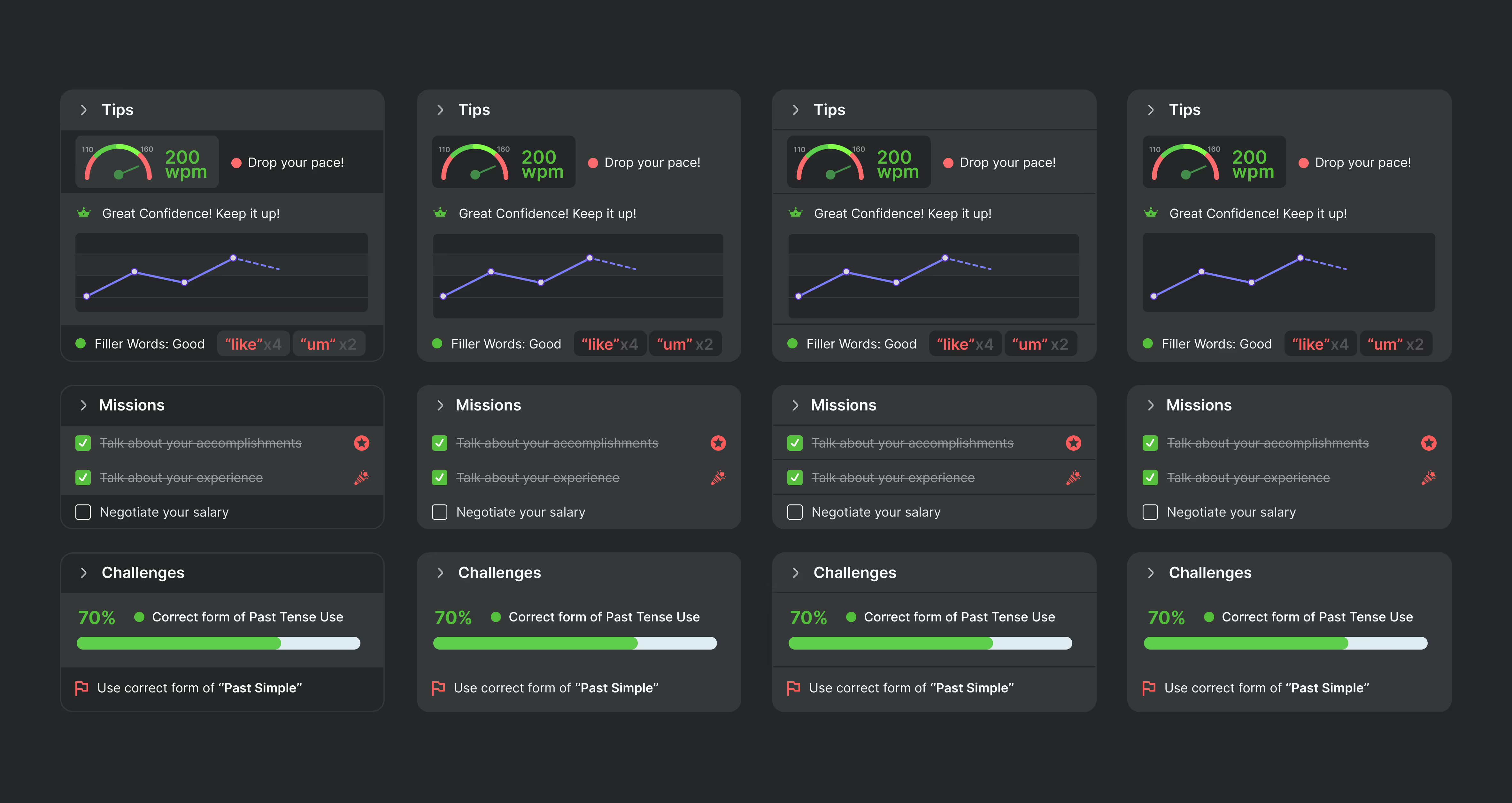
Component Design and Iteration: Designing the components of the app involved multiple iterations to find the right balance in the design. Each component was carefully crafted to ensure it not only looked good but also provided a seamless user experience. The images below showcase the iterative process and the final designs of various components.



Landing Page
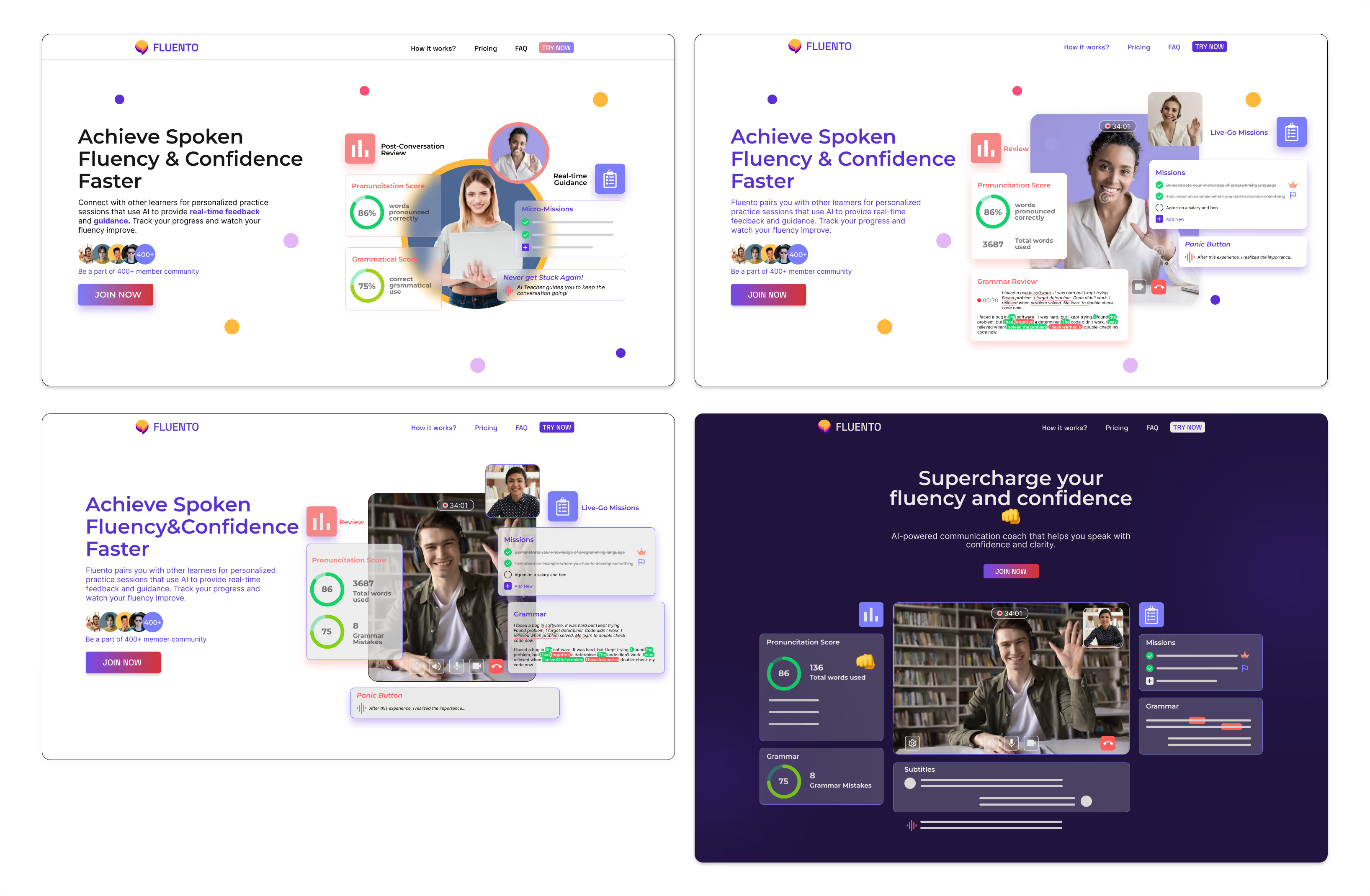
For Fluento, I was tasked with designing a landing page that not only visually represented the brand and its offerings but also optimized for user engagement and conversion. The landing page was developed on Webflow, and the initial designs were created with a focus on user experience and conversion optimization. The image below showcases the first four variations of the landing page's main viewports.

First design variations of main hero section and some components,
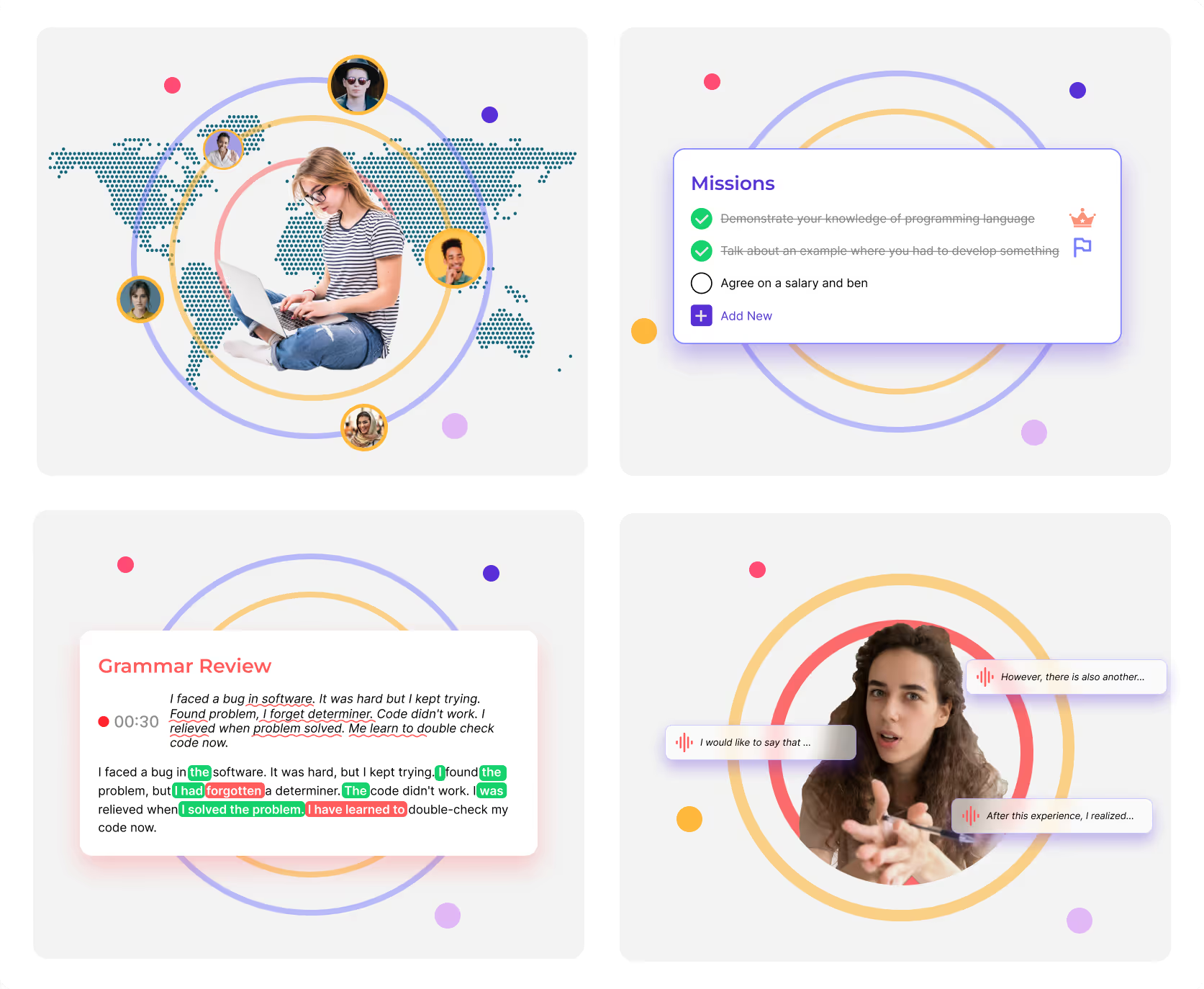
As part of the Fluento team, I was involved in product development and suggested multiple features for the product, such as the grammar evaluation function and the 'panic button' or AI suggestion feature that helps users to continue their conversation when they're stuck. The image to the right showcases the community engagement, missions component, AI suggestion button, and grammar review component.

Interested in
working together?
Book a call, see if you qualify, get a quote on your project, launch you're new site.
Book a Call