Desinbase Collective
Website Development
This project entailed the development and design of a multifaceted website for Designbase Collective, a company with six distinct branches. I designed and built an innovative, custom-coded website with a diverse range of animations and interactive features to reflect each branch's unique offerings with Webflow and Figma.
Challenge
The main challenge was to create a cohesive online presence for Designbase Collective while highlighting the distinctiveness of each of their six branches. Each branch required unique design elements, animations, and interactions, which presented an exciting opportunity to push the boundaries of design and development skills.

Solution
To overcome this challenge, we developed several bespoke animations and interactions that not only increased user engagement but also mirrored the unique services provided by each branch of the company.
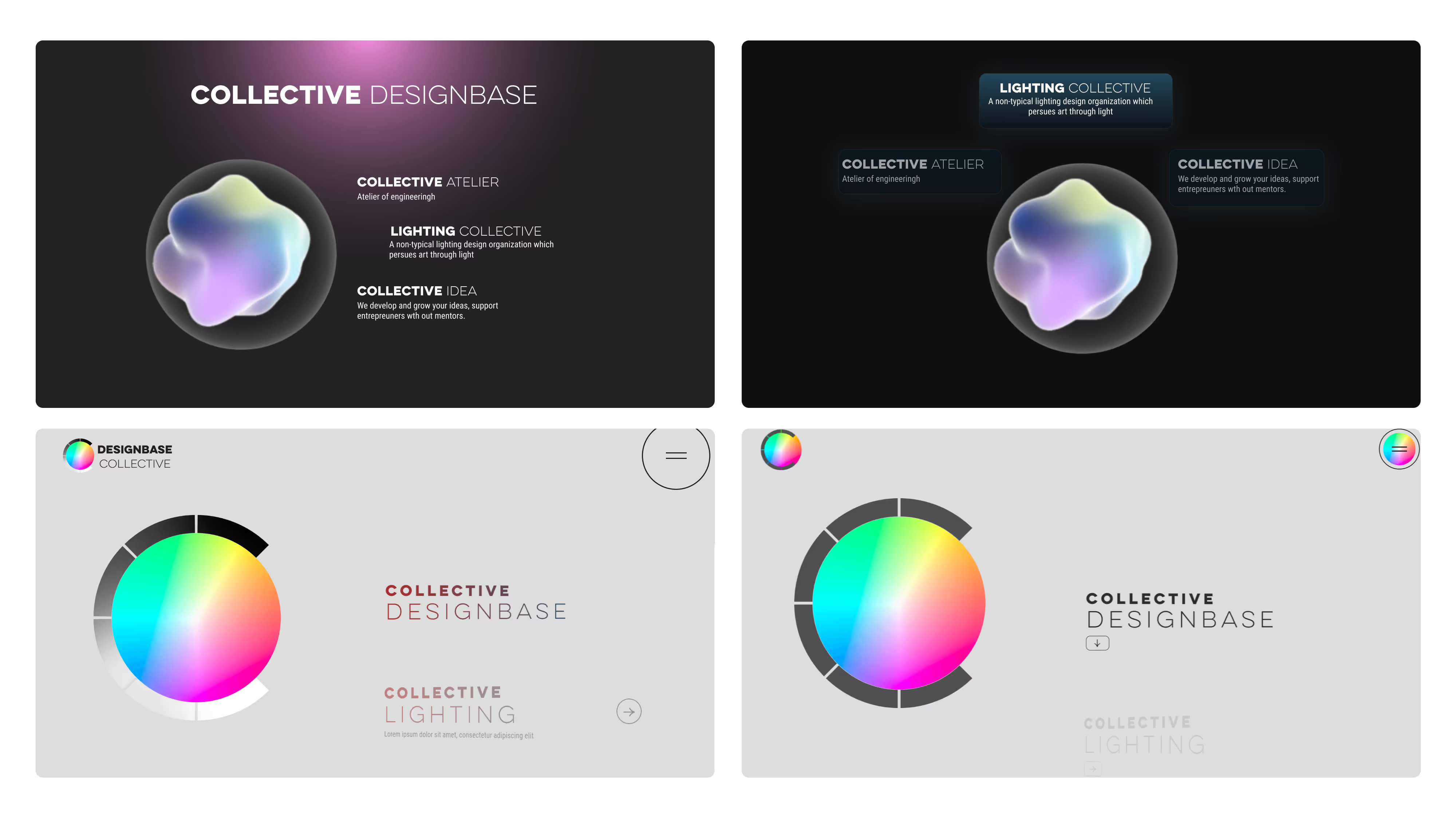
Home Page: The home page features a custom code animated wheel that represents all the branches of the collective. This allows users to get a snapshot of the collective's diverse offerings.
Lighting Collective: The page for this branch is designed with a custom CSS animation that mimics lighting armature, reflecting the branch's speciality in lighting design, consultancy, planning, and automation.
Production Collective: This branch's page has a unique entrance animation that introduces users to its offerings, which include architectural documentation, ads, short films, product photography, and more.
Atelier Collective: Similarly, this page also has a distinct entrance animation that introduces users to its product design and build services.
Idea Collective: This page features a custom animation to showcase the branch's goal of helping entrepreneurs develop their business models and make effective presentations to attract investment.
Academy Collective: Here, I've used a distinct animation to introduce users to the educational programs, talks, and workshops offered by this branch.
Network Collective: This page uses a custom-coded particle effect that showcases the profile pictures of each member, floating and connected to each other. This is to demonstrate the interconnectedness of the network and its ability to foster collaboration.
Academy Collective: Here, I've used a distinct animation to introduce users to the educational programs, talks, and workshops offered by this branch.
Interested in
working together?
Book a call, see if you qualify, get a quote on your project, launch you're new site.
Book a Call